
Looking at JavaScript through Webform C# Eyes
History:
Not so long ago, I didn't know JavaScript. I still have a ton to learn but at one point it just plain annoyed me. It was to be avoided at all costs. I couldn't trust it. It didn't make any sense. I often googled "javascript sucks" to see if it was going to go away anytime soon and to feel better about not learning it. I had been writing web apps for a couple years, even used microsoft MVC at version 2 (fairly cutting edge at the time), but if there was a way to deliver HTML or JavaScript from C#, I would use it. News flash: JavaScript didn't go away and many don't even think it sucks. If you're in a hanging mood or just want to win a quick argument, look up JavaScript truthy or semicolon insertion .
Then I got the job that ended that attitude. For the first time I was surrounded by web devs that treated JavaScript like a first class language to be revered not chided. I had a lot to learn and I was overwhelmed trying to use my current programming knowledge to get started with JavaScript, much of which simply got in the way of learning JavaScript on JavaScript's terms.
The Point:
Here are tools and links that made the difference for me and will hopefully assist other C# developers. This is a fraction of what is out there that might even be better, this is just the stuff that got me through. I also got help from more experienced developers with all of these concepts.
Crockford: The Tale of JavaScript.
Elijah Manor: Good JavaScript Habits for C# Developers
Douglas Crockford: The JavaScript Programming Language
Douglas Crockford: JavaScript the good parts
Addy Osmoni: The Revealing Module Pattern:
http://www.typescriptlang.org/ Really typescript!? YES!!, the sooner the better, especially as a C# dev, this makes you feel all warm and fuzzy about javascript by bringing our beloved types back. Not to mention tooling (intellisense) that has a fighting chance about knowing what you are trying to type.
A Tiny Example:
This is one of those examples that might have kick started my understanding of JavaScript. Don't take this at all as a modern pattern or the way to move from webforms, but rather a tiny little slice of JavaScript that looks just like the webforms.
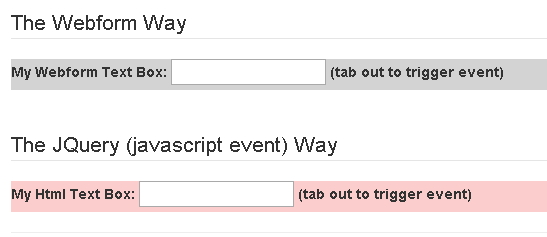
What it looks like.

The Code Behind C#
The JavaScript
Here is the important part! Line 18 is the counter part to the C# Page Load method. And line 8 is the counter part to the C# txtMyTextBox_TextChanged Method!
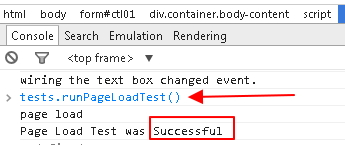
It is very easy to to test exactly the portion of your code you wish to test by 'hijacking' methods and properties as you test, in order to 'mock' resources or code that you do not wish to test.
You can run the test from the browser console in Chrome tools.

Take Aways:
- You can totally avoid entire portions of the JavaScript language.
- There are current widely adopted patterns that are as important to follow as the syntax itself.
- You can test the living heck out of JavaScript because you can re-assign ANY property or function during the test. THAT IS AMAZING!
- I have made peace with my earlier apprehensions about JavaScript and now I want to be doing more JavaScript :)
- Rambo is not ready for JavaScript and will continue in C# for a while longer.

Webforms does some unfriendly stuff as far as Html and JQuery goes when rendering controls ( like asp:TextBox ect.). It it lower cases the hand written attributes which is heavy handed and pre HTML5. It has it's own naming convention for the id attribute which is insane yet at the same time protects from multiple IDs in a way that hides html from the programmer. I had to use the class attribute to select elements with JQuery. The Webform update panel destroys JQuery bound events and you have to add code to the event that allows you to rebind. IMHO Webforms treats Html and JavaScript as a technology to be abstracted and avoided instead of embraced. I can really appreciate why they moved to MVC some years ago and promoted HTML back to the first class status it should always have been.